Je suis fier d'annoncer la sortie de Libervia 0.8 « La Cecília » (anciennement nommé « Salut à Toi »), après plus de 2 ans de développement.
Cette version est une avancée majeure pour préparer le futur du projet. Voyons les principales nouveautés.
Changement de nom
Par soucis de simplicité, le projet a été renommé en « Libervia » (qui était auparavant le nom du frontal web), et tous les frontaux officiels ont maintenant un nom évident comme Libervia Web , Libervia Desktop / Mobile (c'est le même frontal dans les 2 cas), Libervia CLI pour Command-Line Interface (interface en ligne de commande), et Libervia TUI pour Terminal User Interface (interface utilisateur pour terminaux). Le backend (service d'arrière-plan) devient, comme vous pouvez le deviner, Libervia Backend. Les anciens noms sont toujours utilisés comme alias.
En plus de la volonté de simplification, le changement de nom a été fait pour s'adapter à un public international : certaines personnes pensaient que « Salut à Toi » était réservé à des personnes francophones uniquement. Espérons que ce sera plus simple pour tout le monde, et que les gens ne seront plus perdus avec tous les noms qui étaient utilisés auparavant.
Notez que le changement de nom influence aussi votre fichier de configuration qui s'appelle désormais libervia.conf (sat.conf fonctionne toujours pour le moment). Les sections y ont été mises à jour avec de nouveau noms (pour configurer l'interface en ligne de commande, vous devez maintenant utiliser la section [cli] au lieu de [jp], pour l'interface web, c'est à présent [web] au lieu de [libervia]). Veuillez vérifier la documentation si nécessaire.
Changements techniques
Libervia a été porté en Python 3, ce qui a ouvert la porte à d'autres changements.
Brython a été intégré à Libervia Web, pour remplacer "Pyjamas" (un port en Python de GWT), qui n'était plus maintenu.
Nunjucks est aussi désormais intégré à Libervia Web, ce qui permet l'utilisation commune de certains modèles avec Jinja. C'est particulièrement utile pour faire des pages qui fonctionnent avec ou sans JavaScript.
L'implémentation d'OMEMO a été complétée avec le chiffrement des salons de discussion (MUC) et des fichiers (via XEP-0454: OMEMO Media Sharing).
De nombreuses autres modifications ne sont pas expliquées dans cette note pour éviter de la rendre indigeste. Vous pouvez vous référer à la liste des changements (en anglais) pour plus d'informations.
Nouveau thème par défaut pour Libervia Web
Un nouveau thème basé sur le très bon cadriciel CSS Bulma est devenu le thème par défaut. Grâce à lui, l'interface est plus claire et agréable à utiliser.

Invitations
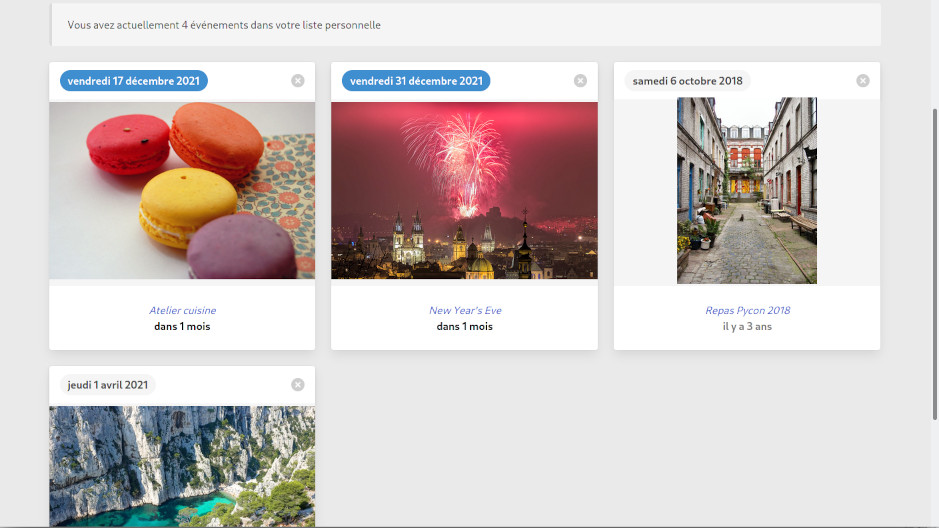
Un système d'invitation simple a été intégré au frontal web, et il peut être utilisé soit pour donner accès à quelque chose à quelqu'un ayant déjà un compte XMPP, soit pour inviter quelqu'un par courriel. Le but est d'être capable de partager des choses (comme un album photo ou un événement) avec famille et amis sans s'attendre à ce qu'ils ou elles installent un logiciel ou créent un compte quelconque.

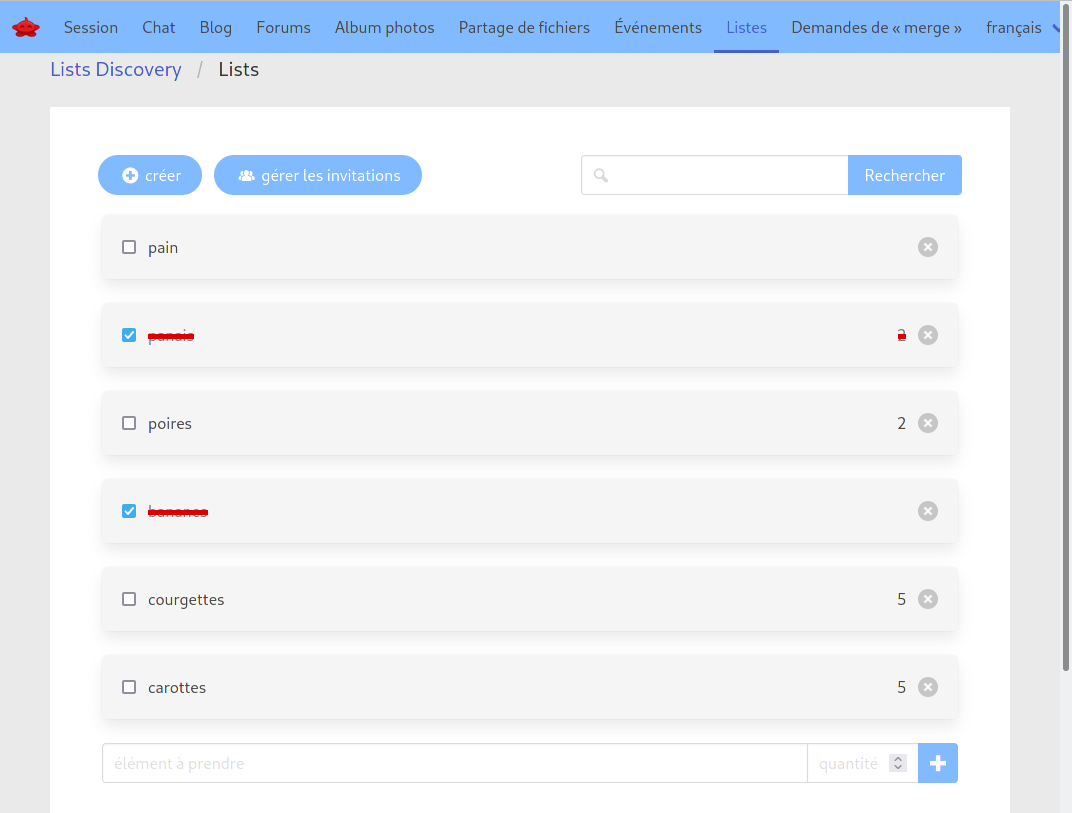
Listes
Un gestionnaire de tickets décentralisé est implémenté depuis la verison 0.7, et il est notamment utilisé pour gérer les tickets de Libervia lui-même. Jusqu'ici, il fonctionnait grâce à une fonctionnalité non standard disponible uniquement sur Libervia Pubsub (anciennement « SàT Pubsub », un composant Pubsub/PEP indépendant du serveur développé en parallèle de Libervia).
Cette fonctionnalité a été renommée avec le terme plus générique « listes » et utilise désormais XEP-0346: Form Discovery and Publishing, ce qui la rend utilisable avec un service pubsub générique.
Toutes sortes de listes peuvent être créées, que ce soit des tickets pour suivre les rapports de bogues ou demandes de fonctionnalités pour un projet, des listes de tâches à faire, de course, etc. Grâce à l'utilisation de XMPP pubsub, ces listes peuvent être fédérées, et les permissions peuvent être gérées facilement (pour, par exemple, permettre aux membres de la famille de modifier une liste de courses).

Actuellement, 3 types de listes sont disponibles (tickets génériques, tâches, courses), mais on peut s'attendre à en voir plus dans les futures versions.
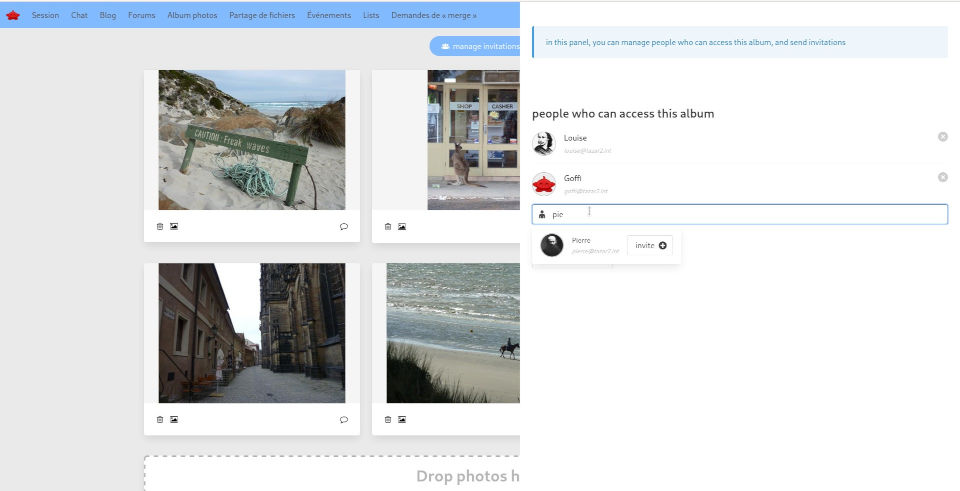
Albums photo
Des nombreuses améliorations ont été faites pour les albums photo du frontal web. Ils peuvent désormais être créés ou supprimés depuis Libervia Web, des photos ou des vidéos peuvent être téléversées, un diaporama utilisable avec un écran tactile et/ou sur petits écrans est disponible, ogv.js a été intégré pour rendre possible le visionnage de vidéos en Ogg Vorbis/Opus/Theora ans WebM VP8/VP9/AV1 sur les plateformes qui ne le supportent pas nativement et le système d'invitations mentionné plus haut a été intégré.

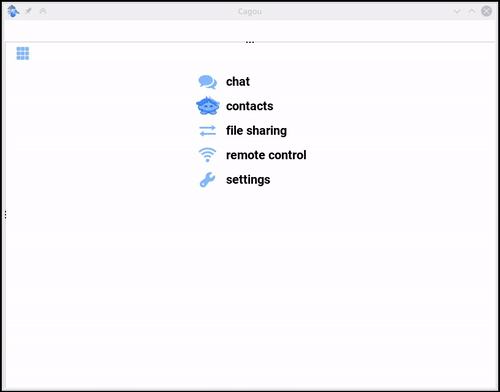
Bureau
L'interface utilisateur de Libervia Desktop a également été mise à jour : la barre de menu supérieure a été supprimée, le glisser/déposer de fichiers est maintenant possible suivant la plateforme, la messagerie instantanée a un défilement infini, un nouvel écran de « sélection de conversation » rend le choix d'une entité avec qui discuter ou d'un salon à joindre plus faciles, les pièces jointes des messages sont affichées de manière plus agréable, entre autres améliorations.

Du travail a aussi été effectué sur Libervia Mobile (qui ne fonctionne que sur Android pour le moment), mais ce frontend n'est pas encore assez stable pour les utilisateurs finaux.

Ligne de commande
L'interface en ligne de commande est à présent entièrement documentée (en anglais) et suite au changement de nom peut être utilisé soit avec la commande libervia-cli, soit la version courte li (l'ancien jp fonctionne encore pour le moment). Parmi les nouvelles commandes on peut mettre en avant li file get qui peut télécharger un fichier avec la gestion du schéma aesgcm (c.-à-d. « OMEMO Media Sharing », le partage de média via OMEMO), qui en fait une sorte de wget avec OMEMO. li file upload gère aussi le chiffrement de bout en bout, il est ainsi facile de partager un fichier chiffré depuis la ligne de commande ou un script.
La couleur d'arrière-plan est maintenant automatiquement détectée sur les émulateurs de terminaux compatibles et le thème est choisi en conséquence.
Mais aussi…
Composant de partage de fichiers
Libervia peut s'utiliser comme un composant (ce qui peut être vu comme un plugin générique pour serveur XMPP), et il inclut un composant de partage de fichiers.
Ce composant stocke les fichiers qui peuvent être retrouvés soit selon les permissions accordées, soit publiquement.
Les fichiers peuvent être téléversés ou téléchargés via XEP-0234: Jingle File Transfer et XEP-0363: HTTP File Upload est maintenant aussi implémenté, ce qui rend possible de partager des fichiers avec des liens HTTPS.
Ce composant peut maintenant être utilisé pour remplacer les implémentations internes aux serveurs XMPP de « HTTP File Upload ». En plus de la gestion des permissions fines, il n'y a pas de taille limite pour les fichiers et des quotas par utilisateurs peuvent être mis en place. Veuillez vous référer à la documentation pour voir comment faire. Les fichiers téléversés peuvent être retrouvés en utilisant XEP-0329: File Information Sharing et supprimés grâce aux commandes Ad-Hoc (XEP-0050: Ad-Hoc Commands).
Ce composant est nécessaire pour utiliser la fonctionnalité d'album photos.
Libervia Pubsub
Un composant Pubsub/PEP (anciennement appelé « SàT Pubsub ») est développé en parallèle de Libervia. Il vise à fournir une implémentation complète et indépendante du serveur.
Libervia Pubsub est publié en même temps que le client XMPP Libervia, et a, lui aussi, été porté sur Python 3.
Parmi les nouveautés, la recherche en texte plein a été implémentée (XEP-0431: Full Text Search in MAM), ainsi que la XEP-0346: Form Discovery and Publishing qui remplace les schémas de nœud (qui étaient non standard), et PEP fonctionne à présent pour le serveur lui-même, ce qui le rend utilisable pour la XEP-0455: Service Outage Status.
Images Docker
Les images Docker on été mises à jour et déplacées directement dans le dépôt libervia-backend (dans le sous-dossier docker).
Site officiel
Le site officiel a été mis à jour avec un nouveau thème (basé sur le nouveau thème de Libervia Web).
Installation
Libervia est disponible sur plusieurs distributions NU/Linux (au moins Debian et dérivées et Arch Linux). Malheureusement, la version actuellement dans Debian n'est pas à jour (à cause d'une publication à des dates différentes de Debian et Libervia), espérons que la nouvelle version sera disponible dans un dépôt « backport » rapidement.
Vous pouvez facilement installer Libervia sur n'importe quelle distribution en utilisant pipx:
$ pipx install libervia-backend
$ pipx install libervia-desktop
Ensuite lancez libervia-backend et un frontal (comme libervia-cli ou libervia-desktop). Reportez-vous à la documentation pour plus de détails.
Des images Docker sont disponibles, et en particulier un fichier web-demo.yml peut être utilisé avec docker-compose pour rapidement mettre en place une démo locale :
$ hg clone https://repos.goffi.org/libervia-backend
$ cd libervia-backend/docker
$ docker-compose -f web-demo.yml up
Ensuite ouvrez votre butineur sur http://localhost:8880 et utilisez l'identifiant demo avec le mot de passe demo.
Et après ?
Un projet basé sur Libervia a été sélectionné par NLnet pour une subvention. Ce projet est en 2 parties : travailler sur une passerelle XMPP ⟺ ActivityPub, puis sur le chiffrement de bout en bout pour pubsub et les fichiers. Vous trouverez plus d'informations (en anglais) sur ce billet de blog et sur la page du projet NLnet. Ce projet est déjà bien entamé, et vous pouvez suivre la progression sur mon blog (qui est propulsé par Libervia/XMPP) ou sur le système de gestion de tickets (lui aussi propulsé par Libervia/XMPP). Un énorme merci à NLnet/NGI0 Discovery Fund !
D'autre part, il est prévu de travailler pour améliorer l'expérience utilisateur et la fonctionnalité de messagerie instantanée (en particulier sur le frontal web). Libervia vise à être particulièrement adapté pour les réseaux privés destinés à la famille et aux amis.
Enfin, j'ai eu la bonne surprise de voir que Libervia Web est utilisé pour le blog de jmp.chat. JMP est une entreprise qui vous fourni un numéro de téléphone qui peut être utilisé avec XMPP et SIP (vous pouvez appeler ce numéro depuis un téléphone traditionnel et recevoir l'appel vocal depuis un client XMPP)
Voilà qui conclu cette note de version. À bientôt !